
개발자들에게 Tistory의 단점이라면 코드블럭에서 다양한 언어를 지원하지 않는 점을 하나로 뽑을수있는데 아래와같이 현재 약 20가지 언어를 지원하고있다.

직군에 따라서 Yaml파일도 사용할때가 많은데 해당 언어가 없어서 아쉬운적이 있다. 따라서 Hightlight.js를 적용하면 이러한 문제를 해결할수있다.
https://highlightjs.org/#usage
highlight.js
Usage highlight.js can be used in different ways such using CDNs, hosting the bundle yourself, as a Vue plug-in, as ES6 modules, with Node.js, and web workers. See our README on GitHub for more details. As a Module Highlight.js can be used with Node on the
highlightjs.org
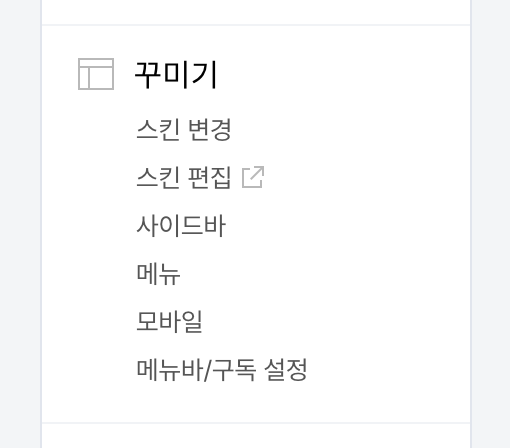
적용 방법은 간단하다. 티스토리 관리자 페이지에서 꾸미기-스킨편집에 들어간다.

이후에 뜨는 페이지에서 "html편집"을 클릭한 다음

</head> 이전에 다음과 같은 코드를 삽입해준다.
<head>
...
<!-- highlight.js 적용 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js"></script>
<!-- and it's easy to individually load additional languages -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/languages/go.min.js"></script>
<script>hljs.highlightAll();</script>
<!-- highlight.js 끝 -->
...
</head>
현재 테마는 default로 되어있는데, 만약에 다른 테마를 원할경우 아래 페이지를 참고해서 위 코드의 "default.min.css"를 "테마명.min.css"로 바꿔주자
Demo - highlight.js
...
highlightjs.org
만약 코드블럭의 꼭짓점을 라운드 형식으로 바꿔주고싶다면, CSS 편집창에서 아래와같은 코드를 추가한다.
.entry-content pre code.hljs {
padding: 25px;
border-radius: 15px;
}
그리고 적용해주면 끝. 추가로, 만약에 티스토리 플러그인에서 아래와같이 Syntax Hightlight를 사용하고있다면 해제하도록 하자.

'TIL > 잡다한' 카테고리의 다른 글
| [Airflow] git-sync의 git-credential 생성시 주의할 점(feat. echo) (0) | 2024.09.01 |
|---|---|
| [TIL] docker환경 conda, pip cache 사용방법 (0) | 2024.08.07 |
| [Vim] 설정 파일 저장용 (2023-12-19) (0) | 2023.12.19 |
| [RZ608 Wifi] 411에러 해결방법 (0) | 2023.11.13 |
| [Ubuntu] Crontab에서 특정 명령어(ex. docker, kubectl) 수행이 안될경우 (1) | 2023.10.24 |



